
Accept属性规定通过在文件上传提交的服务接受的文件类型
但是accept属性只能适用在Html input类型为文件类型,也就是说其他类型的input accept属性就不适用


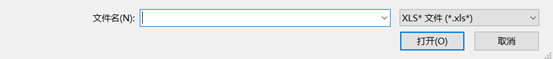
我写的这个过滤文件属性是针对于后缀名为.xls的文件,所有的文件只要不是.xls后缀就不显示出来,这方便我们省去时间去找文件了。
这里有语法规定:
例如:
想要规定多个值,就用逗号分隔开。
后面的斜杠加*代表接受所有的文件,比较常见的后缀名有audio、video、image;
除此之外还包括下面的后缀名,提供参考:
1.accept=“application/msexcel”
2.accept=“application/msword”
3.accept=“application/pdf”
4.accept=“application/poscript”
5.accept=“application/rtf”
6.accept=“application/x-zip-compressed”
7.accept=“audio/basic”
8.accept=“audio/x-aiff”
9.accept=“audio/x-mpeg”
10.accept=“audio/x-pn/realaudio”
11.accept=“audio/x-waw”
12.accept=“image/gif”
13.accept=“image/jpeg”
14.accept=“image/tiff”
15.accept=“image/x-ms-bmp”
16.accept=“image/x-photo-cd”
17.accept=“image/x-png”
18.accept=“image/x-portablebitmap”
19.accept=“image/x-portable-greymap”
20.accept=“image/x-portable-pixmap”
21.accept=“image/x-rgb”
22.accept=“text/html”
23.accept=“text/plain”
24.accept=“video/quicktime”
25.accept=“video/x-mpeg2”
26.accept=“video/x-msvideo”
如果是筛选一个文件,不要在后缀名去添加斜杠,因为这是筛选不出来的。可以照我那个样子写把后缀名写前面,*写后面就可以了。
