
2019独角兽企业重金招聘Python工程师标准>>> 
sweetalert目前主要有sweetalert和sweetalert2两个版本。
用户可以去对应的网站下载不同的版本。将对应版本的js和css文件引入到HTML页面中。如:
<script src="sweetalert.min.js"></script>
<link rel="stylesheet" type="text/css" href="sweetalert.css">后,方可使用。
SweetAlert2:A beautiful, responsive, customizable, accessible (WAI-ARIA) replacement for JavaScript's popup boxes. Zero dependencies.
一.函数方式
例子:
eg01:弹出基本的提示,
swal('Hello world');
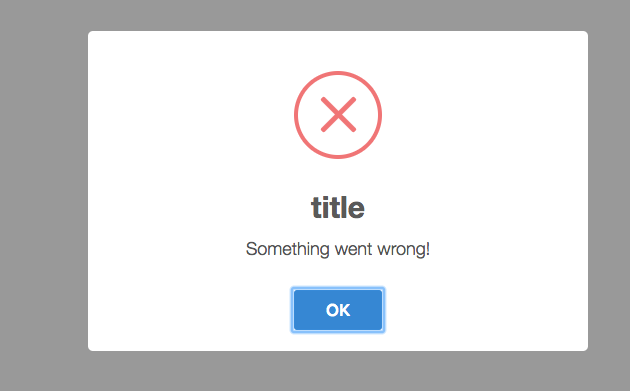
eg02:弹出错误提示,
swal('title', 'Something went wrong!', 'error');
swal()里面可以放三个参数,第一参数是弹窗标题,第二个参数是弹窗内容,第三个参数是弹窗的类型(弹窗类型不同,弹窗的图标不同)。这里 swal 中的第三个参数‘error’,指定了弹框的类型types,还可以改成‘success’/‘warning’/‘info’/‘question’,下图是不同types的弹窗的图标:

二.对象方式
eg3:处理弹出框的处理结果,swal({….}).then(function(){…},function(dismiss){…})。点击确认按钮过后,系统会默认执行第一个function()。dismiss的意思是关掉对话框,关掉对话框执行第二个function(dismiss)。
swal({title: '你确定吗?',//标题text: '你将不可以恢复被删除的文件',//内容type: 'warning',//弹窗类型showCancelButton: true,//是否显示删除按钮,默认值是false(不显示),true(显示)confirmButtonText: '确认删除',//确认按钮上的字cancelButtonText: '取消',//取消按钮上面的字
}).then(function() {swal('删除成功!','你的文件被删除','success',)
}, function(dismiss) {// dismiss can be 'overlay', 'cancel', 'close', 'esc', 'timer'if (dismiss === 'cancel') {swal('取消操作','你取消了该操作','error')}
})(插入gif动态图片)
处理关闭对话框事件:当一个弹窗被用户关闭时,关闭弹窗的方式会被dismiss记录,数据类型是string类型:
| string | 描述 | 相关的配置项 |
|---|---|---|
| 'overlay' | 用户点击overlay(弹窗之外的窗体部分) | allowOutsideClick |
| 'cancel' | 用户点击cancel按钮 | showCancelButton |
| 'close' | 用户点击close按钮 | showCloseButton |
| 'esc' | 用户按Esc键 | allowEscapeKey |
| 'timer' | 倒计时结束并且弹窗自动被关闭 | timer(计时器) |
如果未处理dismiss的事件,控制台将报错(弹窗正常弹出/关闭)。为了避免这种情况,通常会添加处理函数function(dismiss){ }或者使用 .catch(swal.noop)做简单快速处理错误的方式。

sweetalert的配置项:
sweetalert2的相关配置项
| argument(参数) | 默认值 | 描述 |
| title | null | modal的title,可以使用HTML标签,它可以放在函数的第一个参数中也可以添加到对象中的“title” |
| ttileText | null | 纯文本的title |
| text | null | modal的描述。它可以放在函数的第二个参数中也可以添加到对象中的“text” |
| html | null | modal的HTML描述。如果同时提供了text和html参数,“text”将被使用 |
| type | null | modal的类型。Sweetalert2由五个内置类型 warning、info、success、error、question,各自有各自的动画效果。它可以放在函数的第三个参数中也可以添加到对象的“type” |
| target | ‘body’ | 用于添加modal框的容器元素 |
| input | null | 输入字段类型,分为text、email、password、number、tel、range、textarea、select、radio、checkbox、file和url |
| width | 500px | modal窗口宽度,包括内边距(box-sizing:border-box)。可以px或者%形式。 |
| padding | 20 | modal窗口的内边距 |
| background | #fff | modal框窗口的背景(css的背景属性) |
| customClass | null | modal框的custom CSS类 |
| timer | null | modal框的自动关闭计时器。表示的是毫秒 |
| animation | true | 动画效果。如果设置为false,modal框的CSS动画效果将失效。 |
| allowOutSideClick | true | 点击模态框以外的地方是否关闭模态框。true(默认)关闭、false不关闭 |
| allowEscapeKey | true | 按Esc键是否关闭模态框。true(默认)关闭、false不关闭 |
| allowEnterKey | true |
默认为true,按空格键或者回车键表示确认,当设为false时,只能按“确认按钮“来确认。 |
| showConfirmButton | true | 设置为false时,“confirm”按钮不会被显示。当使用html参数时可能会有用的。 |
| showCancelButton | false | 设置为true时,“cancel”按钮将被显示,用户可以点击该按钮关闭模态框 |
| confirmButtonText | “OK” | 用来改变confirm按钮的文字 |
| cancelButtonText | “cancel” | 用来改变cancel按钮上的文字 |
| confirmButtonColor | “#3085d6” | 确认按钮的背景色(必须是十六进制) |
| cancelButtonColor | “#aaa” | 删除按钮的背景色(必须是十六进制) |
| confirmButtonClass | null | A custom CSS class for the "Confirm"-button. |
| canceButtonClass | null | A custom CSS class for the "Cancel"-button. |
| confirmButtonAriaLabel | ' ' | Use this to change the aria-label for the "Confirm"-button. |
| canceButtonAriaLabel | ' ' | Use this to change the aria-label for the "Cancel"-button. |
| buttonsStyling | true | 将默认样式应用于按钮,如果你想用自己的样式类(如 Bootstrap样式类),将该参数值设为false |
| reverseButtons | false | 如果要反转默认按钮位置(“确认” 按钮在右侧),请设置为true |
| focusConfirm | true | 如果要按标签顺序对第一个元素进行聚焦,而不是默认情况下将“确认”按钮设置为false。 |
| focusCancel | false | 如果要在默认情况下对“取消”按钮进行聚焦,请设置为true。 |
| showCloseButton | false | 如果想在右上角显示close按钮,设置成true |
| closeButtonArialLabel | "Close this dialog" | Use this to change the aria-label for the close button. |
| showLoaderOnConfirm | false | 设置为true可禁用按钮,并显示正在加载的内容。 将其与preConfirm参数结合使用。 |
| preConfirm | null | 确认之前执行的功能,应返回Promise,请参阅使用示例。 |
| imageUrl | null | 为模态框添加图像。 应该包含一个带有图像路径或URL的字符串。 |
| imageWidth | null | 如果设置了imageUrl,您可以指定imageWidth,单位px |
| imageHeight | null | |
| imageAlt | ‘ ’ | 自定义图片的代替字(图片不显示时显示该字) |
| imageClass | null | 图片的自定义CSS类 |
| inputPlaceholder | ‘ ’ | input框中的预显示自断 |
| inputValue | ‘ ’ | input框中的初始值 |
| inputOptions | { } or Promise | input参数被设置为select(多选)or radio(单选),可以提供选择项。对象键值对中的key表示选项值,对象键值对中的values表示选项文本值 |
| inputAutoTrim | true | 自动将input值的字符串两端的空格删除 |
| inputAttributes | { } | HTML input属性(如:min,max,autocomplete,accept ),这些被加入input框,对象key表示属性名,对象values表示属性值 |
| inputValidator | null | input框的校验,should return Promise, see usage example. |
| inputClass | null | 为input框自定义CSS样式类 |
| progressSteps | [ ] | Progress steps, useful for modal queues, see usage example. |
| currentProgressStep | null | Current active progress step. The default is swal.getQueueStep(). |
| progressStepsDistance | "40px" | 进度条之间的间距 |
| onOpen | null | 当模态框打开是运行的函数,提供模态框DOM元素作为第一个参数 |
| onClose | null | 当模态框关闭时运行的函数,提供DOM元素作为第一个参数 |
| useRejections | true | Determines whether dismissals (outside click, cancel button, close button, esc key) should reject, or resolve with an object of the format { dismiss: reason }. Set it to falseto get a cleaner control flow when using await, as explained in #485. |
你可以使用swal.setDefaults(customParams)来重新定义默认参数,这里的customParams是一个object对象。
sweetAlert的方法:
| method | description |
| swal.isVisible() | 确定模态框是否显示 |
| swal.setDefaults({Object}) | 如果最后在调用SweetAlert2时使用了很多相同的设置,可以在程序开始时使用setDefaults一次性设置! |
| swal.resetDefaults() | 重新设置默认值 |
| swal.colse() or swal.closeModal() | 用编程的方式关闭当前打开的SweetAlert2的模态框 |
| swal.getTitle() | 获取模态框的title |
| swal.getContent() | 获取模态框的content |
| swal.getImage() | 获取image |
| swal.getConfirmButton() | 获取“Confirm”按钮 |
| swal.getCancelButton() | 获取“Cancel”按钮 |
| swal.enableButtons() | 启用Confirm和Cancel按钮 |
| swal.disableButtons() | 禁用Confirm和Cancel按钮 |
| swal.enableConfirmButton() | 仅启用Confirm按钮 |
| swal.disableConfirmButton() | 仅禁用Confirm按钮 |
| swal.enableLoading() or swal.showLoading() | 禁用按钮并且显示加载程序。这对AJAX请求很有用 |
| swal.disableLoading() or swal.hideLoading() | 启动按钮并且隐藏加载程序 |
| swal.clickConfirm() | 用编程的方式点击“确认”按钮 |
| swal.clickCancel() | 用编程的方式点击“删除”按钮 |
| swal.showValidationError(error) | 显示校验错误提示 |
| swal.resetValidationError() | 隐藏校验错误提示 |
| swal.getInput() | 获取input框的DOM节点,这个方法和input参数一起使用 |
| swal.disableInput() | 禁用input框,被禁用的input框元素不可用并且不可被点击 |
| swal.enableInput() | 启动input |
| swal.queue([Array]) | Provide array of SweetAlert2 parameters to show multiple modals, one modal after another or a function that returns alert parameters given modal number. See usage example. |
| swal.getQueueStep() | Get the index of current modal in queue. When there's no active queue, null will be returned. |
| swal.insertQueueStep() | Insert a modal to queue, you can specify modal positioning with second parameter. By default a modal will be added to the end of a queue. |
| swal.deleteQueueStep(index) | Delete a modal at index from queue. |
| swal.getProgressSteps() | Progress steps getter. |
| swal.setProgressSteps([]) | Progress steps setter. |
| swal.showProgressSteps() | Show progress steps. |
| swal.hideProgressSteps() | Hide progress steps. |
| swal.isValidParameter({String}) | Determine if parameter name is valid. |
转载于:https://my.oschina.net/u/3563169/blog/1540154
