
初识Cypress
Cypress (https://www.cypress.io/)是一款功能强大的端到端的Web 测试框架。相比于其他类似最大的特点就是有个可视化的UI界面,调试起来相当直观方便。使用的时候要按业务需要写一些测试用例就可以用带界面或者纯命令行模式来跑了。
安装
Cypress依赖于node js 环境,估计做web 开发的人都是有的。Cypress本身可以用npm安装在目标项目下:
npm install cypress --save-dev或者用yarn 也行
yarn add cypress --dev官网上还有个官方的 cypress/base Docker容器可供使用。
初次使用的话Cypress 还很贴心地为我们创建了示例项目:
使用
Cypress有两种运行模式:open和run。其中open是有图形用户界面的,适合开发调试时使用。而run是命令行模式,更适合跑自动化测试,比如在jenkins的pipeline上。启动方式如下:
npm run cypress:open
npm run cypress:runyarn run cypress open
yarn run cypress runCypress 的图形界面有两个窗口,首先出现的是主窗口:
这个界面会列出当前项目里面所有的测试文件(以.spec.js结尾的)。用户可以点击某个文件来跑这个测试或者点击右上角的链接跑所有的测试。然后就会打开一个独立的浏览器作为测试页面的容器。如下图:
在图中我们可以看到在浏览器中也不单单是被测试网页,而是有一个网页框架包围着它的。左边的区域就是所有的测试用例还有每个测试的步骤和状态的记录。右边的iframe才是要测试的目标网页。
点开某个测试过的case,我们可以看到before each阶段是访问了指定网址。然后在test body里面每一步都干了什么,包括UI操作如点击,滚动之类,还有http请求了什么。还会有assert 的内容和结果,如果出错还有出错信息。
点击某一步的话还会显示当时的截图,真的是非常方便。
调试
使用Cypress图形界面的好处不只是可以看到页面上发生了什么,而且可以实时调试,方法和普通的网页调试基本没差别,而且不仅业务代码可以调试,而且测试代码也能调试。
此外,Cypress还提供了名为debug和debugger的API,用于在运行时暂停,这样用户就可以从容打开调试工具并且在console上做交互式调试了。
编写测试
目录结构
其实刚刚在自动初始化的时候,Cypress 已经给我们建好了测试目录就在项目根目录下的./cypress下面:
不仅如此还初始化了基本的测试框架代码而且插入了一些例子在./cpyress/integration/examples目录下,将来可以删除这些例子。
我们可以在integration文件夹下建立子文件夹和新的测试文件。
在cypress/support/commands.js里加入自定义API。
测试代码
Cypress 测试的写法也很符合我们的习惯:
- 用describe 来声明一个测试用例组
- 用it 来写一个测试用例
- 用expect来做断言
- 还有我们写测试常用的beforeAll, beforeEach, afterAll, afterEach之类的API
- 可以使用cy.xxx方法来调用cypress 特有的API或是我们在commands.js里面自定义的API,比如cy.visit(url)是跳转到指定的URL
更多细节请参考cypress API文档:https://docs.cypress.io/api/api/table-of-contents.html
移动设备适配
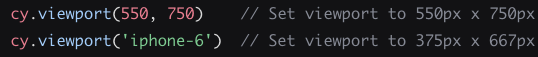
现在的web 前端开发往往要同时支持桌面和移动端,甚至就是以移动端为主。所以能够模拟并测试不同的屏幕尺寸就显得十分必要了。因此cypress 提供了viewport 方法来解决这个问题,cypress内置了很多不同设备屏幕尺寸比如ipad-2, iphone-x也可以自定义屏幕分辨率大小。

测试组件
Cypress 也可以用于测试Vue或React组件,但需要安装特定的库: @cypress/vue 或者@cypress/react 。它的做法是提供一个mount API把组件加载渲染出来进行测试,而不是真正的全部网页。







