
之前做的例子,我们经常会用到.xib文件,在其中我们可以进行界面的设计。不过如果想切换视图,我们就得自己写很多代码。自从苹果推出了Storyboard,我们可以在一个编辑区域设计多个视图,并通过可视化的方法进行各个视图之间的切换。如下图:

上图中有两种箭头:左边的箭头表示程序刚开始运行时加载的控制器;右边的称为Segue,这个表示视图之间的切换,或者表示连接Navigation Controller的Root View Controller。
Storyboard功能强大,通过它不仅可以单独设计每一个视图,还能很简单地实现各个视图之间的切换。
接下来的例子主要显示Storyboard的功能,顺便用Storyboard实现了静态表格等功能。为了显示Storyboard的功能,我们从Empty Application开始我们的例子。
1、运行Xcode 4.2,新建一个Empty Application,名称为Storyboard Test:
2、打开AppDelegate.m,找到didFinishLaunchingWithOptions方法,删除其中代码,使得只有return YES;语句。
3、创建一个Storyboard:
在菜单栏依次选择File — New — New File,在弹出的窗口,左边选择iOS组中的User Interface,右边选择Storyboard:

之后单击Next,选择Device Family为iPhone,单击Next,输入名称MainStoryboard,并设好Group:
单击Create,这样就创建了一个Storyboard。
4、配置程序,使得从MainStoryboard启动:
先单击左边带蓝色图标的Storyboard Test,然后选择Summary,接下来在Main Storyboard中选择MainStoryboard:

这样,当运行程序时,就从MainStoryboard加载内容了。
5、单击MainStoryboard.storyboard,会发现编辑区域是空的。拖一个Navigation Controller到编辑区域:
6、选中右边的View Controller,然后按Delete键删除它。之后拖一个Table View Controller到编辑区域:
7、我们将在这个Table View Controller中创建静态表格,不过先要将其设置为左边Navigation Controller的Root Controller:
选中Navigation Controller,按住Control键,向Table View Controller拉线:
松开鼠标后,在弹出菜单选择Relationship – rootViewController:
之后,两个框之间会出现一个连接线,这个就可以称作是Segue。
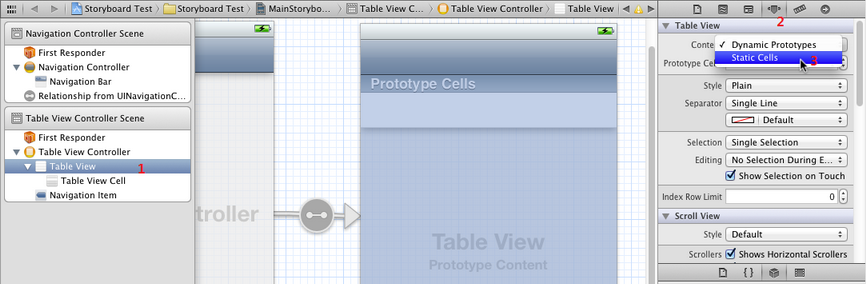
8、选中Table View Controller中的Table View,之后打开Attribute Inspector,设置其Content属性为Static Cells:

这样你会发现Table View中出现了三行Cell。在上图你可以设置很多熟悉,比如Style、Section数量等。
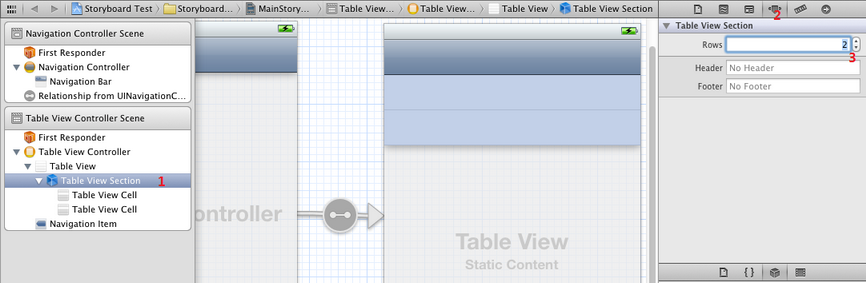
9、设置行数:
选中Table View Section,在Attribute Inspector中设置其行数为2:

然后选中每一行,设置其Style为Basic:

设置第一行中Label的值为:Date and Time,第二行中的Label为List;之后选中下方的Navigation Item,在Attribute Inspector设置Title为Root View,Back Button为Root:

10、我们实现单击表格中的Date and Time这一行实现页面转换,在新页面显示切换时的时间。
在菜单栏依次选择File — New — New File,在弹出的窗口左边选择iOS中的Cocoa Touch,右边选择UIViewController subclass:

单击Next,输入名称DateAndTimeViewController,但是不要选XIB:
之后,选好位置和Group,完成创建。
11、再次打开MainStoryboard.storyboard,拖一个View Controller到编辑区域,然后选中这个View Controller,打开Identity Inspector,设置class属性为DateAndTimeViewController:

这样,我们就可以向DateAndTimeViewController创建映射了。
12、向新拖入的View Controller添加控件,如下图:
然后将显示为Label的两个标签向DateAndTimeViewController.h中创建映射,名称分别是dateLabel、timeLabel:

13、打开DateAndTimeViewController.m,在ViewDidUnload方法之后添加代码:
//每次切换到这个试图,显示切换时的日期和时间
- (void)viewWillAppear:(BOOL)animated {NSDate *now = [NSDate date];dateLabel.text = [NSDateFormatterlocalizedStringFromDate:nowdateStyle:NSDateFormatterLongStyletimeStyle:NSDateFormatterNoStyle];timeLabel.text = [NSDateFormatterlocalizedStringFromDate:nowdateStyle:NSDateFormatterNoStyletimeStyle:NSDateFormatterLongStyle];
}
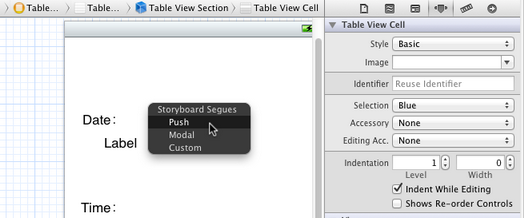
14、打开MainStoryboard.storyboard,选中表格的行Date and Time,按住Contrl,向View Controller拉线:
在弹出的菜单选择Push:

这样,Root View Controller与DateAndTimeViewController之间就出现了箭头,运行时当点击表格中的那一行,视图就会切换到DateAndTimeViewController。
15、选中DateAndTimeViewController中的Navigation Item,在Attribute Inspector中设置其Title为Date and Time:
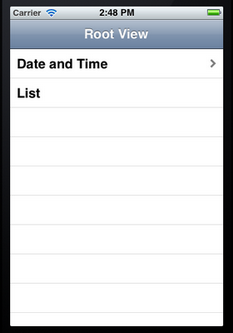
16、运行一下,首先程序将加载静态表格,表格中有两行:Date and Time以及List,单击Date and Time,视图切换到相应视图,单击左上角的Root按钮,视图回到Root View。每次进入Date and Time视图,显示的时间都会不同:



17、接下来,我们将要实现,单击List行,显示一个表格,并且单击表格中的某一行,我们可以在新弹出的视图中编辑该行内容。首先创建ViewController文件:ListViewController、ListEditViewController,前者继承UITableViewController,后者继承UIViewController,参照第10步。都不要创建XIB文件。
然后打开MainStoryboard.storyboard,拖一个Table View Controller和View Controller到编辑区域,调整所有视图在编辑区域的位置,如下图:
设置新拖入的Table View Controller和View Controller的class属性分别是ListViewController和ListEditViewController,参考第11步。
18、参照第14步,从Root View Controller中的List那一行向List View Controller拉线,并在弹出菜单也选择Push。然后选中List View Controller的Navigation Item,设置Title及Back Button都为List,可以参照第9步。
19、向List View Controller中的表格区域拖入一个Table View Cell,这样其中就有两个Cell了。设置第一个Cell的Identifier属性为GreenIdentifier。向第一个Cell中拖入一个Label,设置其字体颜色为绿色。同样对第二个Cell进行设置,Identifier属性为RedIdentifier,往其中拖入Label,设置字体颜色为红色。两个Label的Tag属性都设为1。
20、打开ListViewController.m,向其中添加代码:
20.1 在#import的下一行添加代码:
@interface ListViewController () @property (strong, nonatomic) NSMutableArray *listArray; @property (copy, nonatomic) NSDictionary *editedSelection; @end
20.2 在@implementation之后添加代码:
@synthesize listArray; @synthesize editedSelection;
20.3 找到viewDidLoad方法,向其中添加代码:
- (void)viewDidLoad {[super viewDidLoad];NSMutableArray *array = [[NSMutableArray alloc] initWithObjects:@"Horse", @"Sheep", @"Pig", @"Dog",@"Cat", @"Chicken", @"Duck", @"Goose",@"Tree", @"Flower", @"Grass", @"Fence",@"House", @"Table", @"Chair", @"Book",@"Swing" ,nil];self.listArray = array;
}
20.4 找到numberOfSectionsInTableView方法,使其返回1,并删掉#warning。
20.5 找到numberOfRowsInSection方法,删掉#warning,使其返回[listArray count]:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{// Return the number of rows in the section.return [listArray count];
}
20.6 找到cellForRowAtIndexPath方法,修改其中代码:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{NSUInteger row = [indexPath row];NSString *identifier = nil;if (row%2 == 0) {identifier = @"GreenIdentifier";}else identifier = @"RedIdentifier";UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];UILabel *cellLabel = (UILabel *)[cell viewWithTag:1];cellLabel.text = [listArray objectAtIndex:row];return cell;
}
21、运行一下,当单击List行时,页面切换到我们List视图:
22、下面实现单击List表格中的某一行,视图切换,并且视图中的内容与之前选中的行相关,然后可以对其进行编辑,返回后,原来的数据也会发生改变。
打开MainStoryboard.storyboard,仿照第14步,从List View Controller中的两行向List Edit View Controller拉线,在弹出菜单选择Push。这样List Edit View Controller视图中就出现了Navigation Item,选中它,设置Title为Edit。这样,单击List表格中的某一行,视图都会切换到List Edit View Controller。
23、打开ListViewController.m,在@end之前添加代码:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {//获取目的ViewControllerUIViewController *destination = [segue destinationViewController];if ([destination respondsToSelector:@selector(setPreViewController:)]) {//将自身传递给目的ViewController[destination setValue:self forKey:@"preViewController"];}if ([destination respondsToSelector:@selector(setSelection:)]) {//目的ViewController中的selection属性存储的就是需要编辑的内容及其在表格中的位置NSIndexPath *indexPath = [self.tableView indexPathForCell:sender];id object = [self.listArray objectAtIndex:indexPath.row];NSDictionary *selection = [NSDictionary dictionaryWithObjectsAndKeys:indexPath, @"indexPath",object, @"object",nil];[destination setValue:selection forKey:@"selection"];}
}
在ViewDidUnload方法之后添加代码:
- (void)setEditedSelection:(NSDictionary *)dict {if (![dict isEqual:editedSelection]) {editedSelection = dict;NSIndexPath *indexPath = [dict objectForKey:@"indexPath"];id newValue = [dict objectForKey:@"object"];[listArray replaceObjectAtIndex:indexPath.row withObject:newValue];[self.tableView reloadRowsAtIndexPaths:[NSArray arrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationAutomatic];}
}
24、打开MainStoryboard.storyboard,找到Edit视图,向其中拖一个Text Field:

然后为这个Text Field向ListEditViewController.h中创建Outlet映射,名称为editText。
25、打开ListEditViewController.h,向其中添加属性:
@property (copy, nonatomic) NSDictionary *selection; @property (weak, nonatomic) id preViewController;
26、打开ListEditViewController.m,添加代码:
26.1 在@implementation的下一行添加代码:
@synthesize preViewController; @synthesize selection;
26.2 找到ViewDidLoad方法,它默认是被注释掉的,去掉其周围注释符,添加代码如下:
- (void)viewDidLoad
{[super viewDidLoad];editText.text = [selection objectForKey:@"object"]; [editText becomeFirstResponder];
}
26.3 在ViewDidUnload方法之后添加代码:
- (void)viewWillDisappear:(BOOL)animated {[super viewWillDisappear:animated]; if ([preViewController respondsToSelector:@selector(setEditedSelection:)]) {//结束编辑[editText endEditing:YES];NSIndexPath *indexPath = [selection objectForKey:@"indexPath"];id object = editText.text;NSDictionary *editedSelection = [NSDictionary dictionaryWithObjectsAndKeys:indexPath, @"indexPath",object, @"object",nil];//设置上一个ViewController中的editedSelection,由于设置editedSelection方法//已经重写,从而对应在表格中的数据会发生变化[preViewController setValue:editedSelection forKey:@"editedSelection"];}
}
27、运行:
单击List行时,视图切换到上面右图所示。然后单击Pig那一行,视图切换到Edit视图,然后编辑内容,之后返回,这样,原来表格中的内容就会发生改变:
















